In today's digital age, having a website is no longer just a nice extra – it's an absolute necessity for any business or organization that wants to succeed. But simply having a website isn't enough.
In today's digital age, having a website is no longer just a nice extra – it's an absolute necessity for any business or organization that wants to succeed. But simply having a website isn't enough. With more and more people accessing the internet through their smartphones and tablets, it's crucial that your website is optimized for mobile devices. This is where responsive web design comes in.
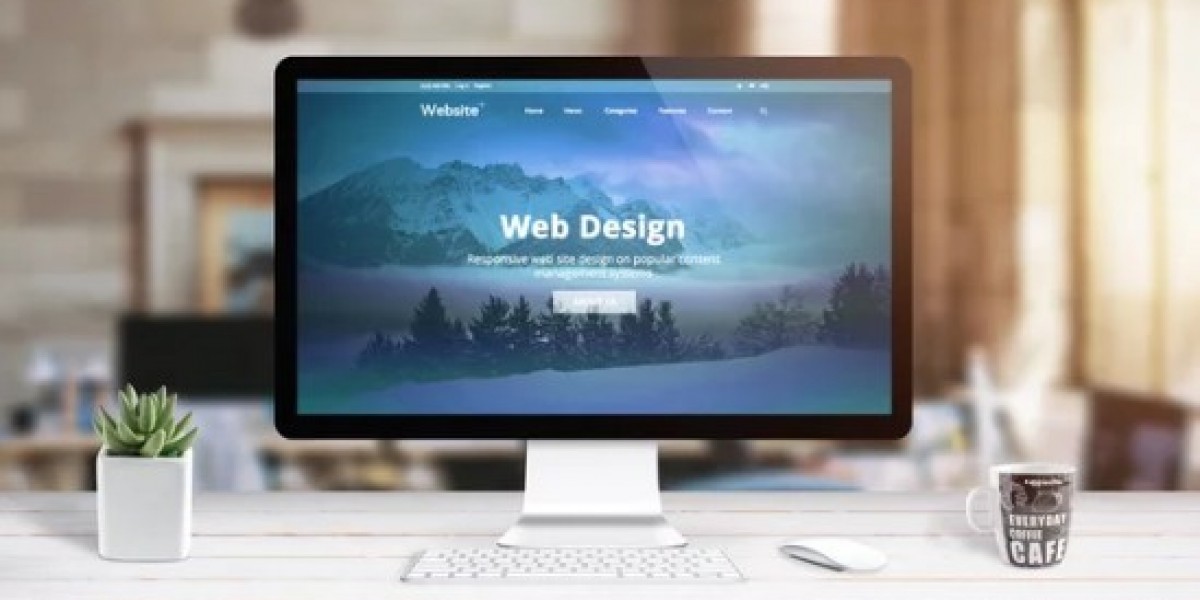
Responsive web design is an approach championed by many web designers. It ensures your website looks great and functions properly on all devices, from desktop computers to smartphones and everything in between. It's like having a website that can shape-shift to fit any screen size, providing an optimal viewing experience for every user. For a web designer, embracing responsive design is no longer just a good idea – it's an essential strategy for creating a truly mobile-friendly website.
When a web designer utilizes responsive web design techniques, they're essentially creating a single website that can adapt and respond to the device it's being viewed on. This means no more pinching and zooming or struggling to navigate a cluttered, desktop-oriented layout on a tiny smartphone screen. With responsive design, the website automatically adjusts its layout, text size, images, and other elements to provide the best possible user experience, regardless of the device being used.
One of the key benefits of responsive web design is that it eliminates the need for a separate mobile version of your website. In the past, web designers often had to create two distinct versions of a website – one for desktop computers and one for mobile devices. This approach was time-consuming, costly, and often led to inconsistencies in content and functionality between the two versions. With responsive design, there's just one website to maintain, which saves time, money, and headaches for both the
website designer and the client.
Another advantage of responsive web design is that it enhances the overall user experience. When users can easily access and navigate your website from any device, they're more likely to stay engaged and continue exploring your content. This can lead to increased conversions, whether that means making a purchase, signing up for a newsletter, or simply staying on your site longer and consuming more of your content.
As a web designer, one of the keys to implementing responsive web design effectively is to start with a mobile-first approach. This means a web designer will design the mobile version of your website first, and then scale up for larger screens. By prioritizing the mobile experience from the outset, you can ensure that your website is optimized for the smallest screens, which can make it easier to adapt to larger screen sizes later on.
In addition to the layout and design considerations, web designers also need to prioritize performance when it comes to responsive web design. Mobile devices often have slower internet connections and less processing power than desktop computers, so it's important for a web designer to optimize your website for speed and efficiency. This might involve techniques like compressing images, minimizing code, and leveraging caching to ensure your website loads quickly and runs smoothly on all devices.
While responsive web design may require a bit more upfront effort and planning from a web designer, the benefits far outweigh the costs. By creating a website that adapts seamlessly to any device, you're providing a better user experience for your visitors, which can lead to increased engagement, conversions, and ultimately, success for your business or organization.
In today's mobile-centric world, responsive web design is no longer just a nice-to-have feature – it's an essential component of any effective website design strategy. By embracing this approach and staying up-to-date with the latest responsive design techniques and best practices, web designers can ensure that their clients' websites are truly mobile-friendly, providing a great experience for users no matter how they choose to access the site.
 How to Meet Dubai Escorts Online
От Terry Loman
How to Meet Dubai Escorts Online
От Terry Loman Collage★彡 Call girls in Knowledge Park 2 Noida 【8448380779】 Noida Escorts
От Maya Khan
Collage★彡 Call girls in Knowledge Park 2 Noida 【8448380779】 Noida Escorts
От Maya Khan Split Testing Tools Market Status and Outlook 2023-2031
От geet0707
Split Testing Tools Market Status and Outlook 2023-2031
От geet0707 Udaipur Best Escorts Service Call Girls Book
От nlmk610
Udaipur Best Escorts Service Call Girls Book
От nlmk610 Collage★彡 Call girls in Sector 17 Noida 【8448380779】 Noida Escorts
От Maya Khan
Collage★彡 Call girls in Sector 17 Noida 【8448380779】 Noida Escorts
От Maya Khan